
MSW를 사용하여 API Mocking 하기
프론트엔드 측에서 백엔드 API를 Mocking하여 더 효율적으로 개발을 해봅시다.
안녕하세요! 오늘은 Next.js의 빌드 결과물을 표현하는 방식 중 하나인 standalone 옵션에 대해서 알아보겠습니다. standalone 옵션은 자체구축 혹은 도커 환경에서 더욱 빛을 발휘하는데요. 어떤 특징이 있는지 알아보겠습니다.
기본적인 next build 명령어를 실행하여 나온 결과물을 다른 서버에서 실행하려면 기존에는 빌드 결과물과 모든 node_modules 패키지 파일을 서버 저장소로 가져가서 실행하게 됩니다.
만약 거대한 프로젝트를 올린다면 어떻게 될까요? 코드 파일도 정말 많은 마당에, 모든 node_modules 패키지가 올라가기 때문에 최종 용량은 엄청나게 커지게 됩니다. 용량이 커지게 되면 전송 속도가 느려지고, 저장공간 문제가 생길 수 있습니다.
이를 최적화 할 수 있는 방법이 Next.js의 standalone 옵션입니다.
Next.js의 빌드 결과물을 표현하는 방식 중 하나인 standalone 옵션은 웹 애플리케이션 구동시 필요한 파일들을 최소한으로 구성하여 독립적으로 실행할 수 있도록 결과물을 만들어내는 옵션입니다.
next.config.js 파일의 output 옵션을 standalone으로 지정해주면 사용할 수 있습니다.
// next.config.js
/** @type {import('next').NextConfig} */
const options = {
// ...
reactStrictMode: true,
output: 'standalone',
};standalone 옵션은 Next 12.2.0 버전부터 안정화 되었습니다.
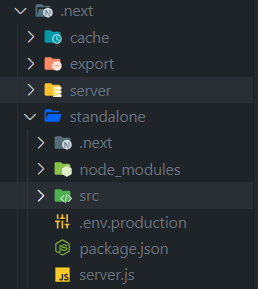
standalone을 사용한 빌드 결과물은 어떻게 나올까요? next build를 사용하여 빌드한 결과, .next/standalone 폴더에 결과물이 빌드되었습니다. 기존 빌드 결과물과 비교했을때 node_modules 파일이 정말 많이 줄었고, .next/standalone 폴더안에 있는 내용물만 서버로 가져가면 되기 때문에 코드 파일 수도 많이 줄었네요.

이중에서 .next/standalone/server.js 파일이 있는데요. 이 파일은 서버의 포트번호 등을 설정하여 실행 가능하도록 지정하는 파일입니다. node 명령어를 사용하여 실행시키면 Next.js 프로젝트가 Production 모드로 실행됩니다.
node .next/standalone/server.js그렇다면 standalone을 사용했을때와 안했을때의 용량 차이를 알아볼까요? 제 블로그 프로젝트를 빌드한 결과, 아래의 표처럼 용량이 나왔습니다.
| 기존 | standalone | |
|---|---|---|
| 용량 | 860MB | 30MB |
standalone을 사용하여 정말 필요한 파일들만 추출하도록 지정하니, 용량이 90%이상 줄어들었네요! 이를 도커에 적용한다면 기존의 이미지 용량을 줄이는데 효과를 볼 수 있을거 같네요.
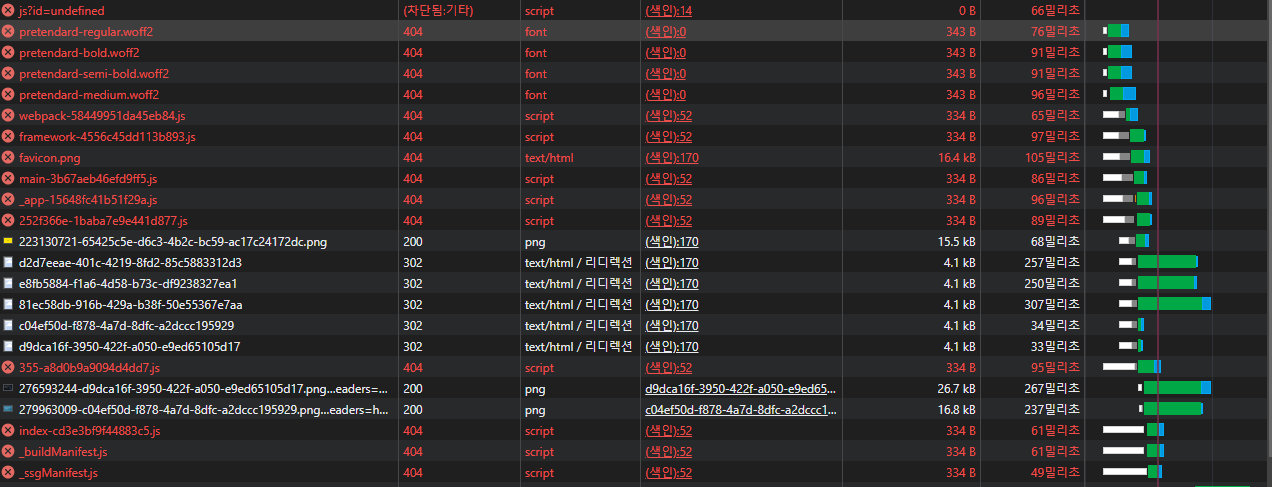
맨 처음에 server.js를 실행하여 프로젝트를 구동했을때 여러분이 생각한 모습과는 다르게 웹이 비정상적으로 동작하는데요. 네트워크 탭을 열어보시면 대부분의 Chunk 파일, public 경로에 저장한 이미지, 폰트 파일 등이 존재하지 않아서 오류가 발생함을 알 수 있습니다.

이유는 간단합니다. 바로 standalone 폴더안에 public과 .next/static 폴더가 존재하지 않아서 그런건데요. 왜냐하면 해당 폴더들의 자원은 CDN에서 서빙 되는것이 이상적이기에, 기본적으로 Next에서 public과 .next/static을 standalone 폴더안에 위치시키지 않는다고 합니다.
관련 내용 문서: https://nextjs.org/docs/pages/api-reference/next-config-js/output#automatically-copying-traced-files
만약 프로젝트에서 CDN을 사용하지 않는다면, public과 .next/static을 복사해서 넣어주시면 됩니다.
cp -r public .next/standalone
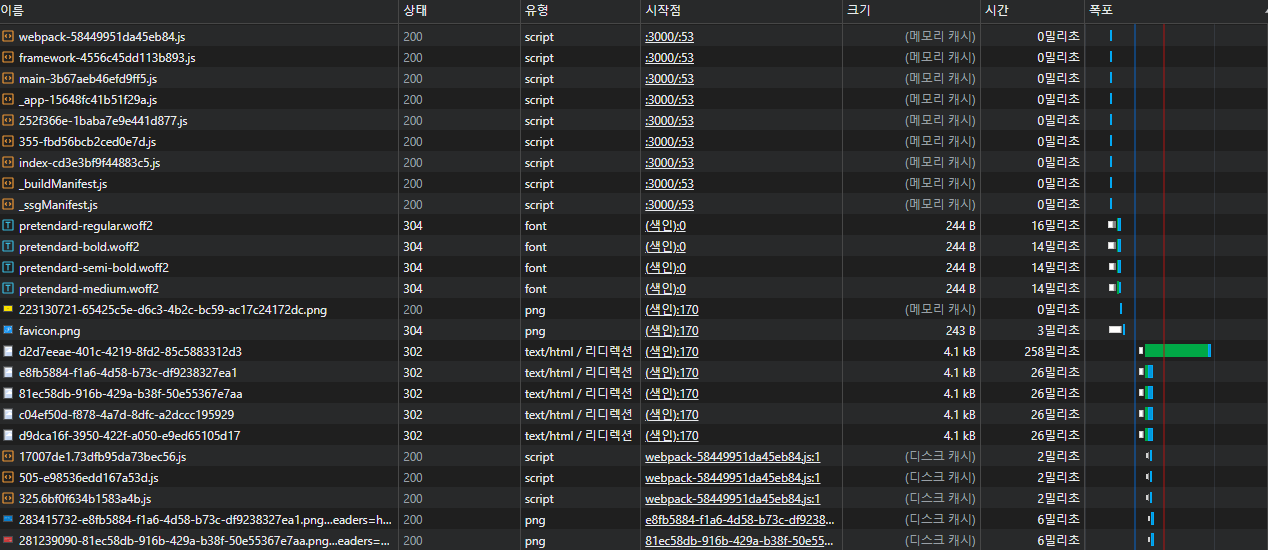
cp -r .next/static .next/standalone/.next이후 재실행하면 파일들을 성공적으로 불러왔음을 알 수 있습니다.

오늘은 간단하게 Next.js의 standalone 빌드 옵션에 대해서 알아보았습니다.
여러분들의 자체 구축서버 혹은 도커에서 용량을 최적화 하는데 큰 도움이 되면 좋겠습니다. 이상으로 글을 마치겠습니다. 글 읽어주셔서 감사합니다!

프론트엔드 측에서 백엔드 API를 Mocking하여 더 효율적으로 개발을 해봅시다.

2023년 회고를 통해서 주요 일들을 정리합니다.