
어느 한 3년차 프론트엔드 개발자의 2023년 회고
2023년 회고를 통해서 주요 일들을 정리합니다.
안녕하세요! 오늘은 지난 5일동안 제가 경북소프트웨어고등학교에서 프론트엔드 강의를 진행한 일에 대해서 후기를 정리해보도록 하겠습니다. 😀
제가 전 회사에서 근무할때 같이 일하는 동료 한분께서 매주 경북소프트웨어고등학교 학교에서 학생들의 프로젝트를 멘토링하는 일을 하고 계셨는데요. 이 동료분을 통해 최근 학교에서 1학년 학생 대상 해커톤 대비 개발특강 강사를 모집한다는 소식을 제안받았습니다.
저는 제안을 받았을때 내가 과연 여러명의 학생들을 대상으로 강의를 문제없이 할 수 있을까? 🤔 하는 고민이 머리속에 멤돌아서 며칠동안 계속 고민을 하다가 제안을 수락했습니다.
어쩌면 이런 기회가 앞으로는 경험하지 못할 것 같기 때문이기도 했고, 강의라는 일이 나에게 잘 맞을지에 대한 가능성을 한번 체크해보고 싶었습니다. 그렇게 제안을 받아들였고, 강의 당일이 될때까지 강의자료를 만들었습니다.

경북소프트웨어고등학교는 경상북도 의성군 봉양면에 위치한 기숙형 공립 소프트웨어(공업계열) 특성화 고등학교입니다. 현재는 특성화 고등학교지만 내년(2025년)에는 마이스터고로 개교된다고 하네요!
경북소프트웨어고등학교 홈페이지 바로가기
| 이름 | 설명 | 비고 |
|---|---|---|
| 장소 | 경북소프트웨어고등학교 교실 | 숙식제공 |
| 목적 | 다음주 해커톤 대비 프로그래밍 역량 향상 | - |
| 대상 | 1학년 재학생 | 프론트엔드 반 기준 13명 |
| 강의 과목 | 프론트엔드, 백엔드(Java, Spring Boot), 모바일(Dart, Flutter) | 총 3명 (본인: 프론트엔드 강사) |
| 기간 | 1월 2, 3, 4, 8, 9일 (총 5일) | 오전 08:40 ~ 오후 16:30 (총 7교시) |
경북소프트웨어고등학교에서 숙식제공(식사는 점심만)을 해준다는점이 매우 좋았습니다. 제가 살고있는 곳에서 학교를 가려면 엄청 일찍 일어나서 시외버스를 타야만 갈 수 있는데, 바로 옆 기숙사 게스트룸에서 잠을 자니까 편했습니다. 👍 (내부 시설도 좋더라고요.)
강의 제안을 수락하고 난 뒤부터 2주의 기간이 남아있었습니다. 이 기간동안은 퇴근을 하고나서 강의자료 만들기에 집중했습니다.
이번 강의가 끝나고 나서도 학생들이 자료를 참고할 수 있도록 제공하기위해 Notion을 사용하여 강의자료를 만들었습니다.
프론트엔드 강의자료 Notion 페이지 바로가기
프론트엔드 강의를 듣는 학생들의 현재 지식 수준을 알고있는 상태가 아니여서 기초적인 HTML, CSS부터 심화적인 JavaScript, React 까지 자료를 만들기로 했습니다. (다음부터는 미리 학생들의 지식 수준에 대해서 조사를 해야겠다는 생각이 들었습니다.)
강의를 준비하면서 저의 현재 지식에 대해서 얼마만큼 알고 있는지도 생각해보는 시간이었던 것 같습니다.
그렇게 2024년 1월 2일이 되었고, 당일 아침부터 과목별로 반을 나누어서 강의를 진행했습니다.

첫 시간에는 강의자 소개 및 오리엔테이션을 진행했는데요. 이때 저의 Velog 플랫폼을 보고나서 저를 알아보는 학생들도 있어서 좀 많이 신기했습니다. 😅 (제가 3년전에 작성한 React에서 무한스크롤 구현하기 글을 많이 알고 계시더라고요. 😀)
그리고 1학년 정규 수업시간에 HTML, CSS에 대해서는 이미 배웠고, JavaScript를 배우는것을 원하는 학생들이 많더라고요. 그래서 오전에는 HTML 강의까지만 하고, 오후에 CSS를 건너뛴다음 바로 JavaScript 강의로 넘어갔습니다.
첫날의 JavaScript는 기본적인 변수, 함수, 반복문, 조건문과 조금 심화적인 객체와 배열의 개념 까지만 알아보았습니다.
제가 학생일때는 몰랐는데, 강사의 입장에서 50분이라는 시간은 정말 빠르게 흘러갔습니다. 별로 설명을 많이 안한것 같은데 막 30분, 40분씩 지난것을 보니까 좀 놀랍더라고요. 😅
그리고 총 7교시동안 장시간 일어서서 설명을 할때도 있어서 체력적으로도 은근 힘들더라고요.

2일차 오전 시간에는 JavaScript 프로그래밍에서 자주 사용되는 개념 중 하나인 배열 메소드를 알아보고, 실습해보는 시간을 가졌습니다.
1일차까지 제법 쉬운 개념들을 위주로 배우다가 2일차부터 심화적인 배열 메소드를 배우다보니 학생들이 좀 어려워하는 모습들이 보이더라고요. 저 또한 배열 메소드를 학생때 처음 배울때 헷갈렸던 경험이 있었기 때문에, 최대한 이해하기 쉽도록 설명(배열 메소드의 실제 생김새) 및 다양한 예제(특정한 조건을 만족하는 배열 반환하기 등)를 풀어보며 익혀보는 시간을 오전에 계속 가졌습니다.

원래는 오후 시간에 바닐라 자바스크립트를 사용해서 실습해보는 시간을 가지려고 했으나 다음주에 있을 해커톤 대비용 특강이기도 했고, 많은 학생들이 React를 빠르게 배워보고 싶다는 의견이 있어서 곧바로 React를 알아보는 시간을 가졌습니다.
2일차 오후에는 React를 사용하는 이유와 특징 및 설치방법 부터 컴포넌트와 Props의 개념 및 실습까지 알아보았습니다. 2일차부터 대부분의 학생들이 열심히 집중하는 모습이 보이더라고요.

3일차 오전 시간에는 React에서 필수적으로 알아야하는 Hooks에 대해서 알아보았습니다.
컴포넌트의 상태를 관리하여 리렌더링을 발생시키는 useState부터 메모이제이션 역할을 하는 useCallback과 useMemo, 컴포넌트 생명주기에 따라서 작업을 수행하는 useEffect, 특정 DOM 요소에 접근하거나 리렌더링이 필요하지 않은 상태를 업데이트하는 useRef 까지 필수적인 React Hooks들을 알아보는 시간을 가졌습니다.

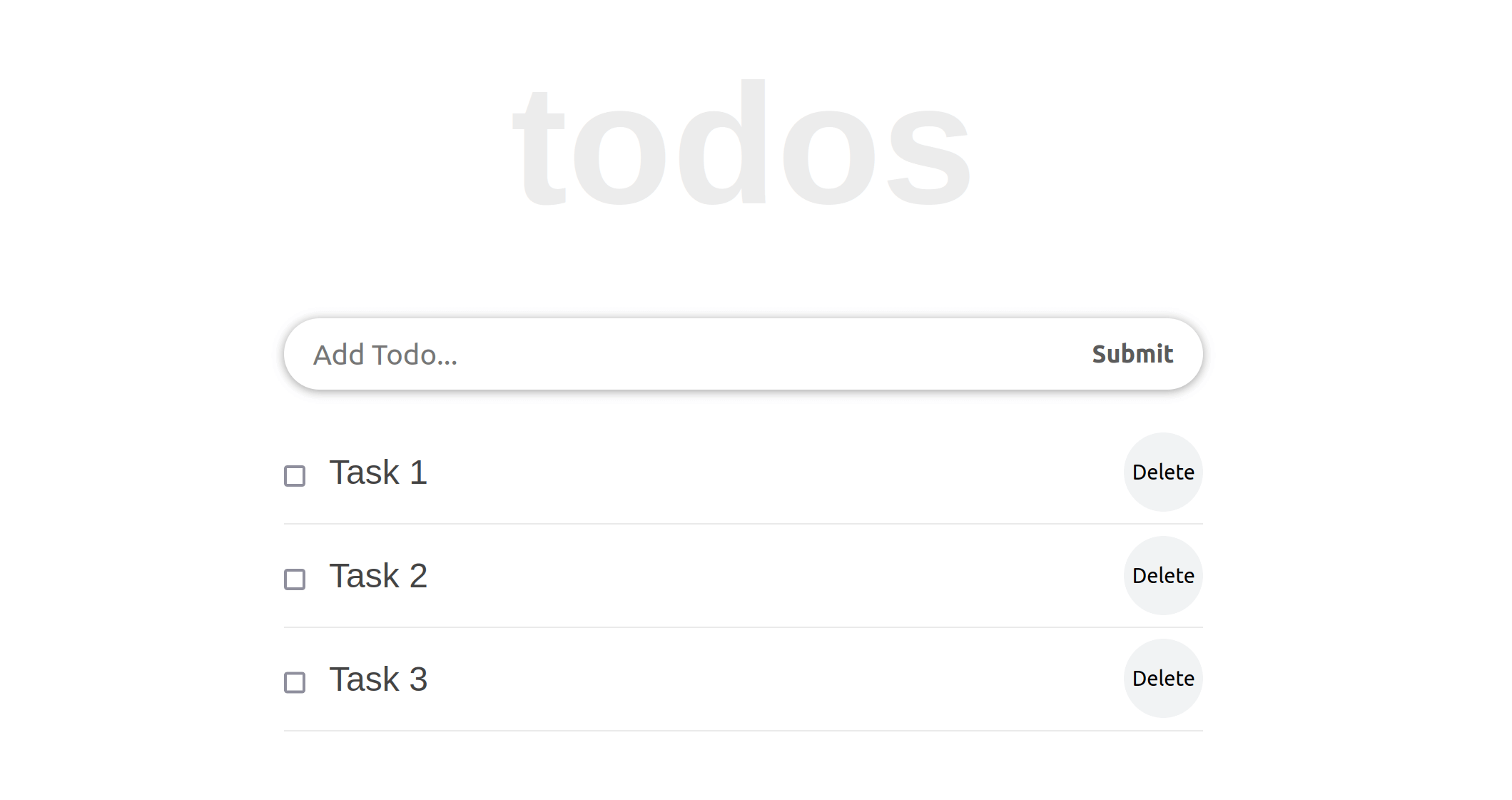
오후 시간에는 지금까지 배운 컴포넌트와 Props, Hooks를 사용하여 간단한 투두 리스트를 같이 만들어보는 시간을 가졌습니다.
중간중간에 제가 자유롭게 스타일링을 해보는 시간을 학생들에게 드렸는데, 일부 학생들이 자신의 스타일대로 열심히 스타일링하는 모습을 보고 좋았습니다. 👍
3일차 강의가 끝나고 대구로 복귀를 했고, 그 다음주에 예정된 4일차 일정에 맞춰서 다시 기숙사에 도착했습니다.
4~5일차 기간에는 지금까지 배운 React 지식을 활용해서 REST API 서버와 통신하여 게시판을 만들어보는 시간을 가졌습니다.

게시판을 만들기전에 알면 좋은 지식들을 일부 알려줬는데요. 첫번째는 CSS in JS 방식을 통해서 컴포넌트를 스타일링 할 수 있는 styled-components 라이브러리를 사용하는 방법을 알려줬습니다. 학생들이 CSS 파일을 사용하지 않고도 스타일링 할 수 있다는것을 보고 신기하다는 반응이 있었습니다.

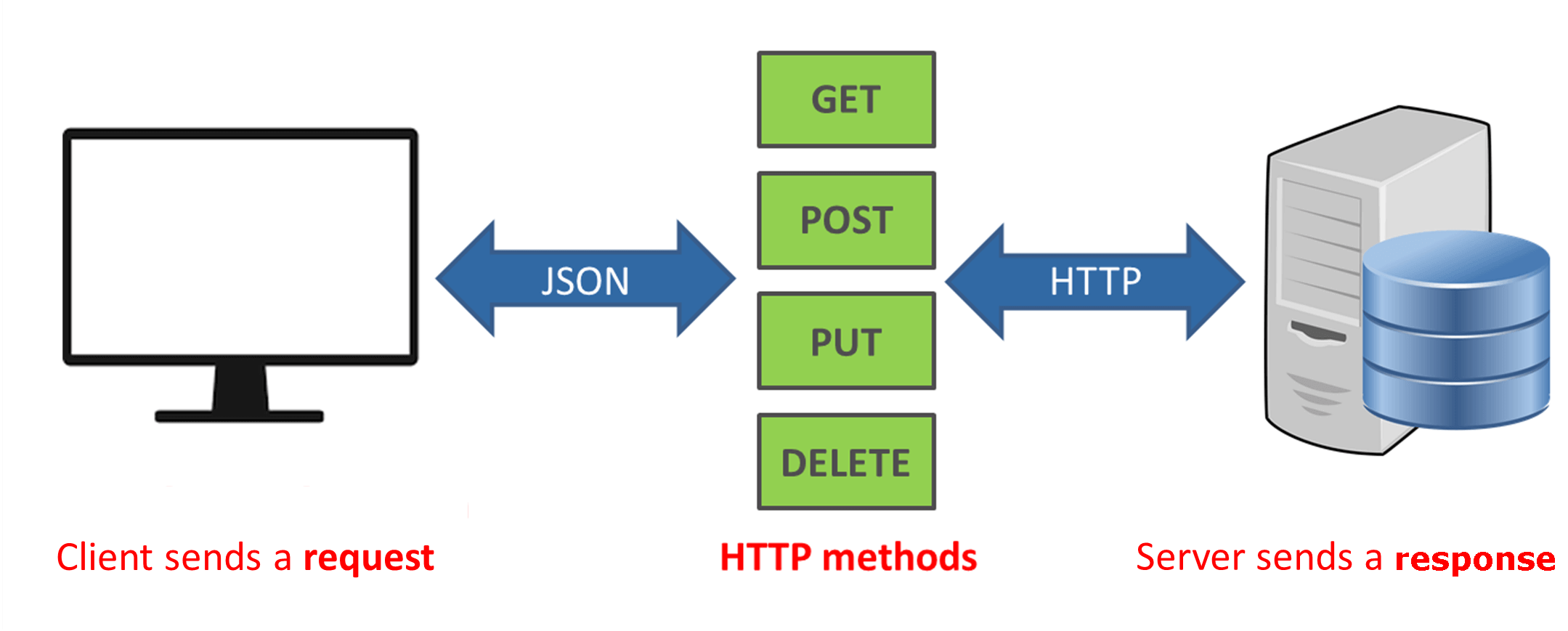
두번째는 서버와의 통신시 필수적으로 알아야하는 REST API의 개념에 대해서 설명했습니다. HTTP 메소드별 활용방법 및 자원을 나타내는 URL의 구조 등을 알려줬습니다.

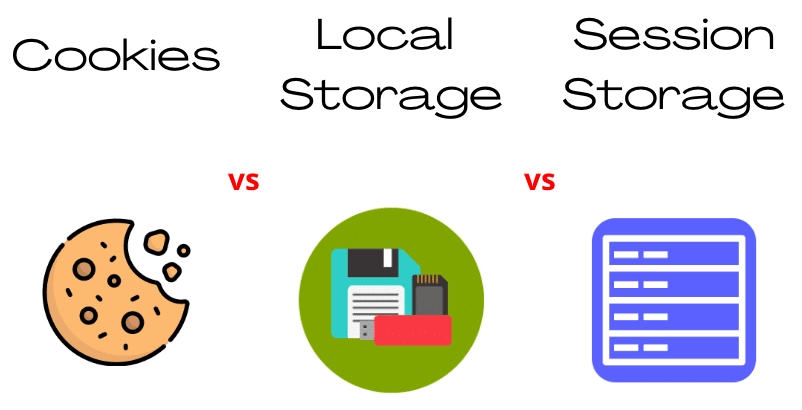
마지막으로는 브라우저에서 데이터를 저장하는 여러가지 방법(Cookie, Browser Storage)과 각 저장소별 차이점에 대해서 알아보는 시간을 가졌습니다.
위에서의 사전 지식에 대해서 알아본 후, 곧바로 게시판을 만들어보는 시간을 가졌습니다.
실습해보면서 추가적으로 react-router-dom, axios 라이브러리에 대한 설명 및 게시판 프로젝트에서의 사용방법들을 알려줬습니다. REST API 서버와의 통신을 수행하는 axios에 대해서 학생들이 이해할 수 있도록 앞서배운 REST API의 개념과 axios 메소드를 비교해보면서 차근차근 설명했습니다.
항상 같이 실습해보면 여기저기서 오류가 나는경우가 많다보니 회원가입, 로그인, 글 목록 및 상세 조회까지만 기능을 구현하고 4일차는 마무리 했습니다. (제가 짠 서버 코드에서도 try catch 문을 하나 빠트려서 오류가 발생했는데, 문제 찾느라 10분정도 시간을 날렸던.. 😅)
마지막 시간에는 남은 게시판 기능들을 마저 구현해보는 시간을 가졌습니다. 오전에 추가적으로 글 추가, 수정, 삭제 기능까지 모두 끝마치고, 오후에는 기능들을 다듬는 시간을 가졌습니다.
다듬는것이라고 하면 API 요청 로딩처리, 사용자 권한처리, 일부 컴포넌트 모듈화 작업 등을 진행했습니다.
마지막 강의가 끝나갈때쯤, 한 학생이 다른 API 서버와도 이런식으로 잘 연동을 할 수 있을까요?라고 질문을 했었는데요. 저는 대부분의 REST API 서버들이 우리가 통신한 REST API 서버와 유사할것이지만, 결국엔 여러 REST API 서버들과 통신해보며 경험을 쌓아야된다. 라고 답을 해드렸습니다.
서버 통신과정 자체가 처음엔 당연히 어렵지만, 이 어려운 과정을 극복하기 위해서는 많은 경험과 노력이 필요하다고 생각들었기 때문입니다.
그렇게 총 5일의 프론트엔드 개발 강의가 모두 끝났습니다.
이번강의를 하면서 저한테 아쉬운점을 몇가지 꼽자면
장시간으로 진행한 첫 강의여서 일단 체력적으로 많이 힘들었고, 말로 설명을 할때 용어를 자주 혼동하여 사용(실수로 함수를 메소드, 메소드를 함수라고 부르는 등) 하기도해서 좀 어렵기도 했습니다.
그래도 이번 강의를 준비 및 진행해보면서 앞으로 이와 유사한 강의를 할때 준비 및 마음가짐을 어떻게 해야할지, 특강을 진행한 배경에 대한 중요도를 알아가게되는 시간이였던 것 같습니다. 👍
사실 5일의 기간동안 프론트엔드의 모든 부분을 가르치는것은 불가능하기 때문에, 제가 강의를 하면서 틈틈히 이번 강의가 끝나고나서도 개인적으로 학습을 꾸준히 하는것이 좋다 라고 말을 많이 해왔는데, 학생들이 이 부분을 기억해서 실천했으면 좋겠습니다. 😀
이상으로 글을 마치겠습니다. 긴 글 읽어주셔서 감사합니다! 🙇

2023년 회고를 통해서 주요 일들을 정리합니다.

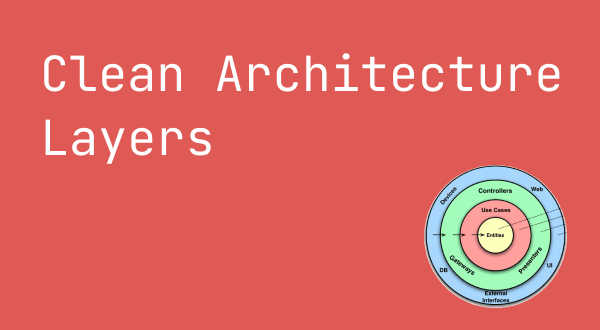
소프트웨어 아키텍처 중 하나인 클린아키텍처에 대해서 알아봅시다.