
산업기능요원 기초군사훈련 3주 후기
지난 7월, 3주의 기간동안 산업기능요원 기초군사훈련을 갔다온 후기입니다.
안녕하세요! 오늘은 HTML 하이퍼링크 태그에서 사용되는 noopener와 noreferrer 속성에 대해서 자세하게 알아보도록 하겠습니다.
HTML 문서에서 하이퍼링크를 연결하기 위해서는 a 태그를 사용하여 하이퍼링크를 연결할 수 있습니다. 아래처럼 말이죠.
href 속성으로 이동할 링크를 지정하고, target 속성으로 새창여부를 제어하는 코드는 다들 작성해보셨을겁니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1.0"
/>
<title>Document</title>
</head>
<body>
<a href="https://naver.com">네이버로 이동하는 링크</a>
<a
href="https://google.com"
target="_blank"
>
구글로 이동하는 링크 (새창으로 열림)
</a>
</body>
</html>이렇게 HTML에서 작성했던것처럼, React.js에서도 하이퍼링크를 웹 문서에서 연결하려고 할때 a 태그를 사용하려고 합니다.
const MyComponent = () => {
return (
<a
href='https://naver.com'
target='_blank'
>
새창과 네이버로 연결하려고 합니다.
</a>
);
};
export default MyComponent;위 컴포넌트는 겉보기에는 아무 문제가 없습니다. 실제로 컴파일 오류가 나는것도 아니고요. 그러나 위처럼 작성했을때, 몇년전까지는 리액트 린트에서 노란줄을 표시하면서 경고를 띄웠습니다. (지금은 경고를 띄우지 않네요.)
이유는, target=_blank가 지정된 a 태그의 rel 속성에 noopener와 noreferrer가 지정되지 않아서 리액트 린트에서 경고를 띄웠었는데요. 그렇다면 이 noopener와 noreferrer 속성이 무엇일까요?
target=_blank가 지정된 하이퍼링크에서 일어날 수 있는 문제입니다.
noopener 속성은 클릭한 하이퍼링크를 통해 들어간 웹사이트측에서 원본 페이지의 제어를 할 수 없도록 막아주는 보안측면에서 중요한 역할을 합니다. 여기서 원본 페이지란, A라는 하이퍼링크를 웹 페이지에서 제공하는 페이지를 의미합니다.
만약 noopener 속성을 사용하지 않는다면, 새롭게 열린 페이지측에서 원본 페이지를 자바스크립트를 사용하여 제어할 수 있게 됩니다. (window.opener를 사용한 접근)
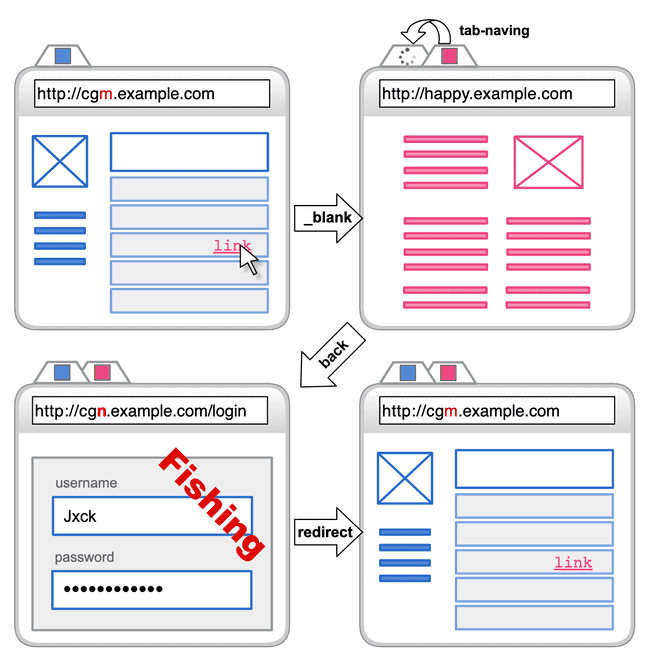
이를 사용한 대표적인 피싱 공격이 탭 내빙이라고 하는 공격인데요, 아래 사진을 통해서 알아보겠습니다.

만약 여러분들이 위와같은 과정으로 개인정보를 탈취당하면 어떨것 같나요? 링크를 연결한 원본 페이지에 대해서 매우 심한 불만감을 느낄 수 있습니다. 이 문제는 하이퍼링크 태그에 rel=noopener를 지정하여 해결할 수 있습니다.
다행히도, 요즘 최신 브라우저들은 target=_blank로 지정된 하이퍼링크의 기본동작을 noopener로 정하는 추세인거 같아요. 그래도 프론트엔드 개발을 하시는 분이라면 주의해야합니다!
target=_blank가 지정된 하이퍼링크에서 일어날 수 있는 문제입니다.
noreferrer 속성은 하이퍼링크를 통해 들어간 웹사이트측에서 어떤 사이트에서 유입이 되었는지를 숨길 수 있는 속성입니다.
기본적으로 A -> B 페이지로 하이퍼링크를 통해서 유입되는 경우 B 페이지에서는 A라는 페이지를 통해서 유입되었다는 정보를 알 수 있는데, referer 헤더로 확인이 가능합니다.
여기서 발생할 수 있는 문제점은 무엇일까요? 만약 여러분이 보안이 많이 허술한(?) 웹 페이지를 방문한다고 가정합시다. 해당 웹에서 로그인을 하고 여기저기 돌아다녀보니 한가지 놀라운점이 있었습니다. 그것은 바로, URL에 개인정보를 담는 어메이징한 웹사이트였기 때문이었죠. 그리고 여러분은 어떤 하이퍼링크를 클릭하여 다른 웹페이지로 넘어갔습니다.
이때 넘어간 웹 페이지에서는 HTTP 헤더인 referer를 통해서 여러분의 이전 URL을 얻게됩니다. 하필 개인정보를 URL에 담는 어메이징한 웹사이트였기에 개인정보까지 노출된 셈이 됩니다.
😥
일반적인 URL을 referer로 보내는것은 큰 문제가 안되지만, 만약 이런 케이스의 보안을 챙기기 위해서는 noreferrer 속성을 지정하여 referer를 보내지 않을 수 있습니다.
이번 글을 작성하다가 추가적으로 알게된 nofollow라는 속성에 대해서도 적어보겠습니다.
기존에 알려드렸던 noopener와 noreferrer는 보안적인 측면을 위해서 사용하는 속성이라면, nofollow는 검색엔진 최적화와 관련있습니다. 기본적으로 검색엔진 봇은 a 태그의 링크를 모두 탐색하는데요, 이때 rel=nofollow를 a 태그에 지정하면 해당 링크를 검색엔진 봇이 탐색하지 않습니다.
만약 여러분이 만드는 웹 서비스에 전혀 관계없는 링크가 있거나, 신뢰할 수 없는 링크일경우에 nofollow 속성을 걸어서 검색엔진에게 관계가 없음을 알려줄 수 있겠네요.
오늘은 HTML 하이퍼링크 태그에서 사용되는 noopener와 noreferrer 그리고 nofollow 속성을 알아보면서 각각 무엇인지 알아보았는데요, 여러분이 웹 서비스를 만들면서 보안 측면을 챙기실때 도움이 되었다면 좋겠습니다! 😃
이상으로 글을 마치겠습니다. 긴 글 읽어주셔서 감사합니다!

지난 7월, 3주의 기간동안 산업기능요원 기초군사훈련을 갔다온 후기입니다.

타입스크립트의 타입 할당관계 규칙인 공변성과 반공변성에 대해서 알아봅시다.