
리액트 서버 컴포넌트, 간단하게 알아보기
React 18 버전에서 추가된 서버 컴포넌트에 대해서 간단하게 알아봅시다.
안녕하세요! 오늘은 자바스크립트를 로드하는 기법중, 대표적으로 사용되는 async와 defer 방식이란 무엇이며, 어떻게 동작하는지 알아보겠습니다. 😃

웹 페이지를 렌더링 과정중에서, 브라우저가 HTML을 파싱하는 과정이 있습니다.
이 HTML 파싱은 DOM Tree를 구성하기 위해서 필수로 거치게되는 과정인데요. HTML 문서에는 흔히 많이보던 body, div, p 등의 마크업 태그도 있지만, 프로젝트에서 자바스크립트를 사용하는 경우 script 태그는 필수적으로 들어가게 됩니다.
script 태그안에는 직접 작성한 자바스크립트 코드 혹은 자바스크립트 코드가 위치한 파일, 주소의 정보를 저장할 수 있습니다.
<body>
<h1>간단한 script 태그 사용 예시</h1>
<script>
alert('Hello World!');
</script>
<script src="../js/hello.js"></script>
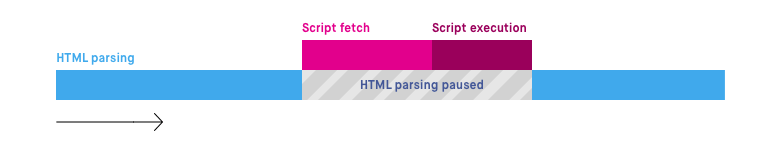
</body>브라우저가 script 태그를 마주하면 먼저 자바스크립트를 파싱해야 합니다. 하지만 기본적으로 자바스크립트를 파싱하는 과정은 HTML 파싱 과정과 병렬적으로 실행이 불가능합니다.
그리고 자바스크립트의 파싱이 끝나면, 브라우저는 해당 자바스크립트는 바로 실행시키게 됩니다. 이동안 HTML 파싱은 중단이 되죠.
만약 HTML 파싱이 덜된상태에서 용량이 큰 자바스크립트를 파싱해야 하는 경우에는, 자바스크립트가 다운로드 되는동안 사용자는 렌더링된 페이지를 보는 시간이 늦어진다는 문제가 생기게 되죠. 😥
이 문제를 해결하기 위해 등장한 JS 로드 방식이 바로 async와 defer 입니다!
async 로드는 위에서 말했던것처럼, HTML과 자바스크립트 파싱을 병렬로 가능하도록 제공하는 로드 방식입니다.
사용예시
<script
async
src="../js/hello.js"
></script>
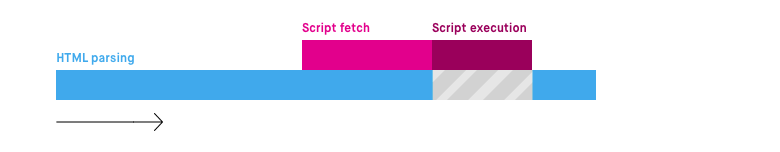
그러나 async를 사용한 자바스크립트 로드는 밑에서 설명드릴 defer와 비교했을때 한가지 차이점이 있는데요, 만약 파싱중이던 자바스크립트를 파싱 완료했을때, 곧바로 해당 자바스크립트를 실행 시킵니다. 그리고 자바스크립트의 실행이 끝나기 전까지는 HTML 파싱이 중단되죠.
만약 실행되는 자바스크립트가 용량이 큰 소스라면, 아직 남은 HTML의 파싱 대기시간이 늘어나게 될 수 있죠.
async와defer두개 모두 JS 파싱/다운로드를 HTML과 병렬적으로 할 수는 있지만, 자바스크립트가 실행되는 동안에는 병렬적으로 HTML을 파싱하지 못한다는 특징이 있습니다.
일반적인 자바스크립트 로드 동작 과정이랑 비교했을때, HTML과 JS를 병렬적으로 파싱 하는 특징을 제외하고는 같은 특징을 지닙니다.
즉, 순서보장이 필요한 작업의 경우에는 async 로드 방식을 사용을 지양해야 합니다. 만약 여러 개의 script 태그에 async 로드를 지정하면, script 태그의 순서와는 상관없이 파싱이 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지 않습니다.
defer 로드는 HTML과 자바스크립트 파싱을 병렬로 가능하도록 제공하는 로드 방식입니다. 그러나 위에서 설명드린 async 로드와 약간의 차이점이 있습니다.
사용예시
<script
defer
src="../js/hello.js"
></script>
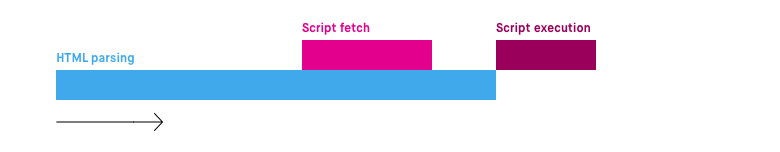
위 사진을 통해서 눈치채신 분들도 있겠지만, defer 로드 또한 HTML과 JS 파싱/ 다운로드를 병렬적으로 진행하는데, 이후 HTML 파싱과정이 끝나면 파싱되었던 자바스크립트를 실행한다라는 특징이 있습니다.
async 로드 방식과 비교했을때 defer 로드는 자바스크립트의 실행 순서를 보장하며, HTML 파싱이 끝나고나서 실행된다는 특징이 있으므로 DOM을 접근하는 자바스크립트 코드에 대해서 오류가 발생하지 않게되죠. 👍
오늘은 자바스크립트의 기본 로드 방식과 async, defer를 사용한 자바스크립트 로드에 대해서 알아봤습니다.
예전에 제가 Next.js에서 script 태그를 사용할때 async 혹은 defer 로드 지정방식이 필수였던 경험이 있어서 두 방식의 차이점에 대해서 예전에 알아보았는데, 오늘 이렇게 적을 수 있었네요. 👍
오늘의 글은 여기서 마무리 하겠습니다. 긴 글 읽어주셔서 감사합니다! 😃

React 18 버전에서 추가된 서버 컴포넌트에 대해서 간단하게 알아봅시다.

리액트의 Error Boundary를 React-Query 라이브러리와 함께 사용해봅시다.