
Array.fill 메소드를 사용할때의 주의점
배열을 특정한 값으로 채울때 사용할 수 있는 Array.fill 메소드의 주의점에 대해서 알아봅시다.
안녕하세요! 오늘은 웹 성능의 핵심 지표를 나타내는 코어 웹 바이탈(Core Web Vitals)에 대해서 알아보겠습니다. 🙂

프론트엔드 개발자분이라면 성능 최적화라는 키워드를 많이 들어보셨을겁니다. 다양한 부분에서 많이 사용될 수 있는 용어인데, 이번 글에서는 웹 페이지의 성능에 대해서 다루게 됩니다.
웹 페이지 성능의 중요성 중 첫번째는 사용자 경험(UX)입니다.
여러분들은 웹 페이지에 접속했을때 페이지 로딩이 느리거나, 불규칙적으로 레이아웃이 움직이거나, 상호작용이 느린 등의 경험을 한번쯤은 해보셨을겁니다. 그럴때마다 항상 왜 이렇게 느리지? 라는 생각이 들곤 하죠. 이런 로딩 시간이 점차 증가할수록 사용자의 이탈율도 증가하게 됩니다.

ℹ️
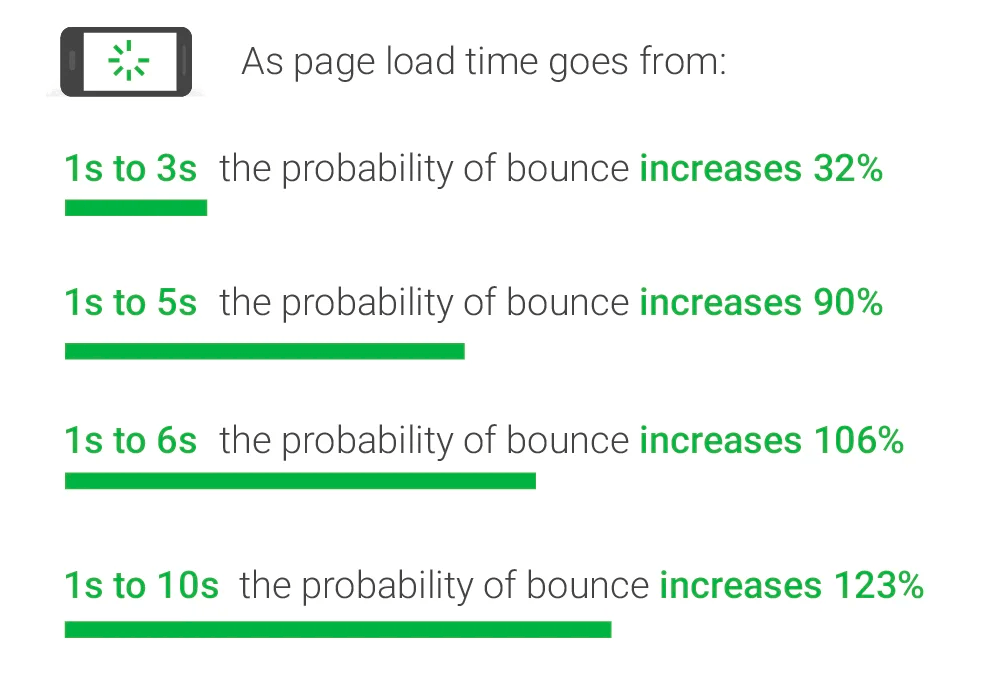
구글 리서치 자료(2017년)에서는 모바일 웹 페이지의 로딩이 5초이상 소요될때 이탈율이 90% 이상이라고 합니다.
만약 다수의 사용자를 확보하려는 서비스의 웹 페이지일때 로딩 성능이 좋지 않다면, 많은 사용자들의 페이지 이탈로 인해서 사용자를 확보하는데 어려움을 줄 수 있습니다.
따라서 웹 페이지의 성능을 개선한다면 사용자 경험 개선 및 이탈율을 감소하는데 도움을 줄 수 있습니다.

웹 페이지 성능의 중요성 중 두번째는 검색엔진 최적화(SEO)입니다.
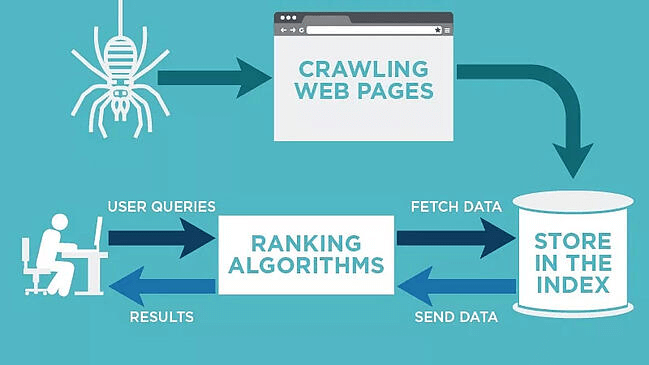
현대에는 다양한 검색엔진이 존재합니다. 우리가 만든 웹 페이지를 구글, 네이버 등의 검색엔진에서 찾을 수 있도록 하기위해 각 검색엔진의 크롤러 봇은 우리의 웹 페이지 정보를 수집합니다.
그리고 이 과정에서도 웹 페이지의 성능은 매우 중요하게 평가되는데요. 만약 크롤러 봇이 웹 페이지 정보를 수집하러 왔는데, 웹 페이지 로딩이 오랜시간 지속된다면 어떻게 될까요? 이 경우에는 정보를 수집할 수 없는 페이지, 정보가 없는 페이지로 인식하게 되어 페이지 정보 수집이 불가능 합니다.
또한 밑에서 설명드릴 웹 페이지의 성능 지표인 코어 웹 바이탈(Core Web Vitals)의 점수에 따라서 해당 페이지의 검색 노출 우선순위가 낮아질 수 있습니다. 검색엔진 상위 노출을 목표로 하는경우, 치명적인 문제죠.
따라서 웹 페이지의 검색엔진 최적화 부분에서도 웹 페이지의 성능은 중요한 역할을 담당합니다.

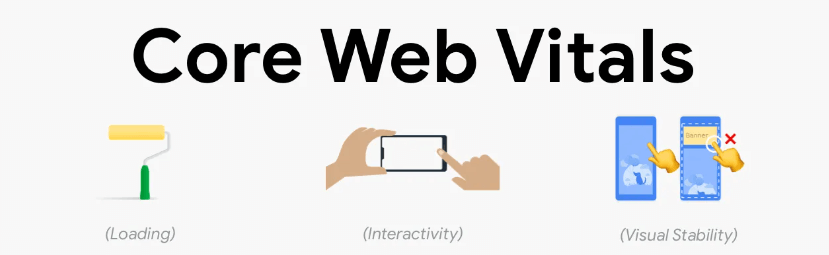
코어 웹 바이탈 (Core Web Vitals)은 사용자의 실제 경험을 측정하는 세가지 주요 지표를 의미합니다. 구글에서는 해당 지표를 측정하여 검색 결과에 표시할 페이지를 결정하는데 반영합니다.
세가지 주요 지표는 Largest Contentful Paint (LCP), Cumulative Layout Shift (CLS), First Input Delay (FID)로 구성되는데요. 이제 각각의 지표가 무엇을 나타내는것인지 알아보겠습니다.

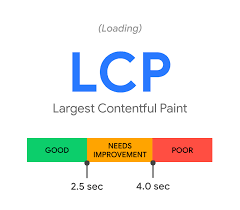
LCP(Largest Contentful Paint)는 기본적인 웹 페이지의 로딩 성능을 나타내는 지표입니다. 웹 페이지 로드가 시작된 이후로 사용자의 뷰포트 안에 있는 가장 큰 이미지 또는 UI 요소의 렌더링 시간을 나타냅니다.
렌더링된 시간에 따라서 아래로 등급이 나눠집니다.

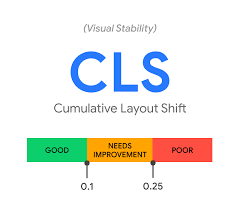
CLS(Cumulative Layout Shift)는 시각적 안정성을 나타내는 지표입니다. 페이지 로딩 또는 사용자 상호작용시 요소가 예측 못하게 움직이지 않는지 등을 검사합니다.
예를들어 이미지가 로딩 되었을때 밑에 위치한 요소들이 급변하게 움직이지 않는지 등의 상황처럼 요소의 예측 불가능한 움직임 정도를 검사합니다.

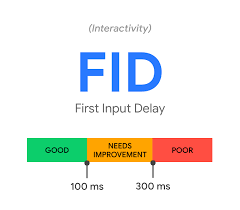
FID(First Input Delay)는 사용자의 상호작용성을 나타내는 지표입니다. 사용자가 웹 페이지에서 상호작용시(클릭 등), 브라우저가 해당 동작에 반응하기까지의 지연 시간을 검사합니다.
이 지표는 첫번째로 소개해드린 LCP 지표처럼 렌더링 성능을 평가하는 항목에도 포함될것 같습니다. 브라우저가 렌더링 작업을 처리하는 동안에는 사용자의 상호작용 이벤트가 이루어지지 않기 때문에, 빠른 렌더링이 뒷받침 되어야 할것 같네요.
성능 측정시에는 밀리세컨드 단위로 성능이 측정됩니다.

원래 코어 웹 바이탈의 측정 항목은 LCP, CLS, FID 까지만 존재했었는데요. 그러나 몇개월전 구글에서 새로운 지표인 INP를 발표했습니다.
이 지표는 곧 도입될 예정이며, 기존의 FID 항목을 대신할 계획이라고 하네요. (관련 문서 바로가기)
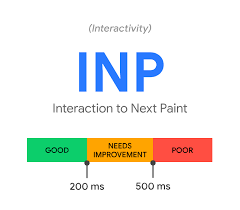
INP(Interaction to Next Paint)도 사용자의 상호작용성을 나타내는 지표입니다. 사용자가 웹 페이지에서 상호작용시(클릭 등), 브라우저가 해당 동작에 반응하기까지의 지연 시간을 검사합니다.
이와 유사한 FID와의 차이점은, 첫 상호작용만 측정하는 FID와 달리, INP는 모든 상호작용을 측정하기 때문에 응답성에 대해 더 신뢰할 수 있는 지표의 역할을 가집니다.
성능 측정시에는 밀리세컨드 단위로 성능이 측정됩니다.
오늘은 웹 성능의 핵심지표인 코어 웹 바이탈(Core Web Vitals)에 대해서 알아보았습니다. 많은 회사에서 프론트엔드 개발자를 채용할때 성능 최적화 경험을 많이 중요시 하더라고요.
그래서 페이지 성능 최적화와 관련한 코어 웹 바이탈의 중요성이 높아질 것 같습니다. 🙂 이상으로 글을 마치겠습니다. 글 읽어주셔서 감사합니다!

배열을 특정한 값으로 채울때 사용할 수 있는 Array.fill 메소드의 주의점에 대해서 알아봅시다.

pnpm의 등장배경과 특징에 대해서 알아봅시다.